
Как сделать свой интернет-ресурс эффективным и понятным для людей? Как упростить пользовательский путь всего до пары кликов? Какой цвет, кроме зеленого, использовать для сайтов по теме экологии и устойчивого развития? Этими и многими другими вопросами задаются разработчики веб-ресурсов. На онлайн-мастерской «Экопроекты: разбор дизайна и эффективности вашего сайта» арт-директор Движения ЭКА Георгий Шустов провел детальный разбор экологических сайтов и перечислил основные ошибки при создании веб-страниц.
-
Неработающие кнопки на сайте
Одна из самых распространенных ошибок. Этим грешат даже самые крупные веб-ресурсы. Протестируйте кнопки на своем ресурсе. Все гиперссылки должны открываться. И не просто открываться, а в новом окне, чтобы не обрывать знакомство пользователей с вашим сайтом.
-
Слишком мелкий шрифт
Оставьте это для банковских договоров. Ваша цель – не скрыть важную информацию, а донести ее до человека. Мелкий шрифт отпугивает пользователей. Никому не хочется лишний раз менять масштаб страницы, чтобы прочитать текст. Правильный стиль и размер букв поможет повысить узнаваемость и создать ассоциации с определенной тематикой продукта.
-
Избыток профессиональной терминологии
«Не зеленая» аудитория вряд ли знает, что такое углеродный след или экоконсалтинг. Если ваша цель – привлечь как можно больше новичков, позаботьтесь о простоте контента. Даже информацию о подсчете углеродных единиц можно донести просто и доступно. Используйте схемы, чек-листы, инфографику и сравнения с чем-то общеизвестным. Еще один совет – собирать фокус-группы и проводить исследования, задавая людям интересующие вопросы.

Фото: Ecowiki.ru
-
Избыток стоковых фото
Пользователи сегодня хорошо различают живые и стоковые кадры. Настоящие снимки или видео повышают уровень доверия к вашему ресурсу и удерживают внимание человека. Но помните – слишком тяжелые фото могут плохо прогружаться и замедлять работу сайта. Многие конструкторы предлагают использовать эффект прогрессивного JPEG. Сначала у пользователя появляется размытый кадр, а через 2–3 секунды загружается качественная картинка.

Фото: скриншот сайта reactio.ru
«Пользуйтесь оптимизаторами картинок. Например, наша команда активно использует бесплатную программу https://tinypng.com. Загружая в нее фото, мы получаем сжатую картинку без потери качества», – рассказал Георий Шустов.
Еще один совет – если вы собираете донаты на сайте, то следует сделать прокрутку или страничку с командой, которая занимается развитием проекта. Это также «работает» на повышение уровня доверия.
-
Некачественная верстка мобильной версии сайта
Разработчики сайтов, скорее всего, больше времени проводят за компьютером. Именно поэтому стараются довести до идеала именно ПК-версию сайта. Но обычные пользователи мыслят по-другому. Они могут зайти на ваш веб-ресурс с любого устройства, в том числе с мобильного телефона.
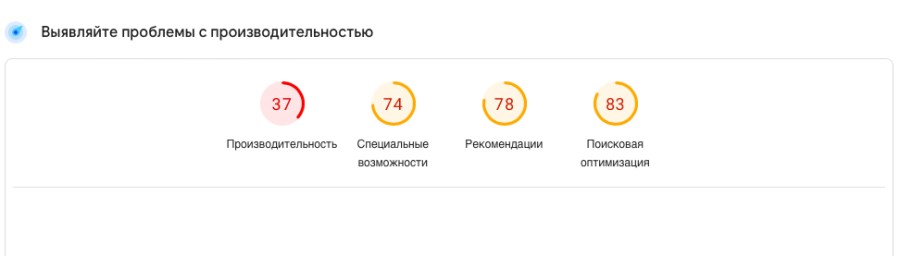
«Конкуренция за внимание мобильных пользователей выше, чем за внимание пользователей ПК. Поэтому особенно критично, чтобы мобильная производительность была высокой. Проверить этот показатель именно у вашего сайта можно с помощью бесплатной программы PageSpeed Insights. Она не только показывает производительность, но и дает список того, что можно и нужно исправить», – пояснил эксперт.

Фото: скриншот сайта PageSpeed Insights
-
Нет обратной связи на сайте
Не забывайте про контактные данные. У пользователей, доноров и партнеров могут возникнуть к вам вопросы. Оставьте номер телефона, поле для ввода текста или ссылку на мессенджеры.
«Вам может показаться это удивительным, но люди сегодня не любят общаться голосом. Некоторым проще написать сообщение, значит, вам следует задуматься об этом и предоставить им эту возможность», – рассказал Георгий.
-
Слишком много зеленого
Сайты в сфере экологии и устойчивого развития не обязательно должны быть зелеными. Несмотря на то, что именно этот цвет ассоциируется с природой, растениями, здоровым образом жизни и устойчивостью, тренд последних лет показывает, что веб-ресурсы можно оформлять и в других цветовых гаммах: бирюзовом, желтом, коричневом, черном и даже розовом.
«При проектирование сайтов я перепробовал все 50 оттенков зеленого. Мы тоже стараемся постепенно уйти от этого цвета хотя бы чуть-чуть. Например, сайт премии «Экопозитив» у нас оформлен в нестандартной черно-розово-голубой гамме. Хотя и зеленые символы там тоже присутствуют», – объяснил эксперт.

Фото: Pantone
-
Не проработан пользовательский путь
Пользовательский путь – это шаги, которые выполняет посетитель сайта, от главной страницы до конечной цели. Если этот путь очень сложный, пользователь может запутаться и уйти с вашего ресурса.
Не просите человека сразу зарегистрироваться на сайте. Важно, чтобы он «погулял» по ресурсу, открыл несколько ссылок, а уже потом решил, нужно ли ему оставаться с вами надолго.
Не прячьте ваш уникальный контент в недра сайта. Внимание – сегодня не менее ценная «валюта», чем деньги. Вам следует внимательно распоряжаться этим ресурсом и упрощать путь пользователя до 1–2 кликов. Если какой-то продукт спрятан слишком далеко, а вам необходимо показать его пользователям, переместите его на видное место или добавьте в отдельную рубрику.
И помните, у вашего сайта должно быть ключевое действие. Чтобы его определить, задайте себе вопрос: чего я хочу от пользователей? Чтобы они заполнили заявку, что-то купили или прочитали статью? Ответили? Тогда сделайте кнопку ключевого действия самой крупной и яркой.
-
Не продумана мотивация для пользователей
Вводите элементы геймификации, играйте с прокрутками, меняя их местами, и регулярно анализируйте поведение пользователя с помощью такого инструмента, как Яндекс.Метрика. Там можно увидеть, кто чаще всего заходит на ваш ресурс, какие страницы открывает и сколько времени находится на той или иной вкладке.
Еще больше советов по дизайну и повышению эффективности ваших сайтов вы найдете в записи онлайн-мастерской «Экопроекты: разбор дизайна и эффективности вашего сайта»: /webinars/online-razborsaita/
Автор: Юлия Тоцкая
Наш проект существует благодаря вашей помощи! Если вы нашли материал полезным, вы можете оставить комфортное для вас вознаграждение.







